8 Tips to Optimize Page Speed in 2023
In today’s high-speed, computerized age, getting and keeping visitors’ attention on your website can be daunting. Therefore, pages that load quickly and smoothly will positively impact visitor engagement and conversions. Unfortunately, search engines, including Google, only rank sites that load quickly. So if you have problems loading your site, you risk losing significant traffic and falling in the SERP rankings.

That’s why optimizing page speed and making your site more user-friendly should be a priority. But what is page loading speed, and how can you increase it efficiently? In this post, you will discover eight top practices to make your website load as fast as lightning in 2023 and improve user responsiveness. So let’s take a closer look at these valuable guidelines.
But first, it’s worth understanding the essence of site speed optimization and the factors that affect page load time.
What Is Site Speed Optimization?
Web speed optimization incorporates various tactics, practices, and tools to make the site load as fast as possible. The main goals are to increase conversions, decrease bounce rates, and increase user satisfaction.
However, recent research shows a strong correlation between site speed and other critical metrics. For example, sites that take one second to load have three times higher conversion rates than those that take five seconds. Every second of load time costs significant conversion dissimilarity, ranging from a 20% to a 30% drop in performance.
Things Affecting Site Speed
Of course, site load speed issues vary from site to site, but there are some common causes you may encounter:
- Oversaturation of JavaScript and CSS.
- Incorrect server setup and poor hosting.
- Larger picture sizes.
- Absence of cache within your browser.
- Overflow with add-ons and widgets.
- Visuals and other content pieces are getting linked from slow-going servers.
- Connectivity troubles and an incredibly slack network on mobile devices.
- Traffic volume.
Ways to Estimate Site Speed
Before you improve your website’s speed, you need to determine your current load time and identify the issues slowing your site down. This will allow you to set goals for your website performance effectively. Keep in mind that the optimal page load time is 3 seconds. Therefore, to achieve a faster website, you must take care of the pages that load up to this timeline.
Given the variety of speed optimization options, you should know that fixing one problem may negatively affect other aspects of the site. Therefore, checking the speed after every single action is advisable to determine which changes produce the best results.
To monitor speed effectiveness in detail, it is worth trying the following tools:
- Google Pagespeed Insight. It performs a core web vitals analysis and a site speed test and provides suggestions for improving speed opportunities. Available for both desktop and mobile versions.
- Pingdom. Based on your site’s performance history, it generates easy-to-understand reports with clear guidelines for resolving speed issues. This tool also enables site speed testing apps accessible for Android and iOS.
- YSlow. This tool generates the list of page performance improvements from statistical analysis and summarizes all components.
The Hottest Practices to Optimize Page-Loading Speed
1. Opt for the Swift Hosting Solution
Regarding site performance and management, the hosting provider is critical. The same goes for page speeds. Finally, of course, everyone yearns for an affordable monthly rate. But settling for cheap hosting can be a bad joke in the long run.

Mediocre hosting providers are often the root cause of poor website performance. Simply put, your page load time may increase because resources are being shared among several sites on an overloaded server.
But there is a way out. Many performance-oriented hosts on the market have powerful platforms designed for speed. So by opting for VPN, dedicated or serverless options, you won’t suffer from shared hosting, and other sites won’t be able to drain your pool of potential conversions.
2. Optimize Images
Images and infographics are critical to SEO. However, high-quality images can slow down page load speeds. Therefore, you should go the extra mile to compress images properly; in other words, drastically reduce their size while maintaining top quality.
Follow the steps below, keeping page speed in mind:
Upload the correct image size
- Find out the dimensional capacity of your current theme and upload only images that do not exceed twice that size. You may be wondering why exactly twice. This will allow your theme to display retina-quality versions of your images.
Utilize the appropriate image type
- JPG and PNG are the most common formats on the Web. And it is vital to know the difference between them. JPG images refer to photos and other complex graphics that contain a lot of color information. Meanwhile, PNG images are ideal for visuals with little color information, such as screenshots.
Enhance pictures locally before the upload
- Use special tools to optimize the image locally before the final upload. There are several options to choose from. For example, TinyPNG is excellent for web solutions, and ImageOptim is great for desktop enhancements.
Attain an Optimization Plugin
- A quality plugin for your WordPress site plays an important role in image compression. However, no matter which you choose, you will get all the image-boosting processes done through automation.
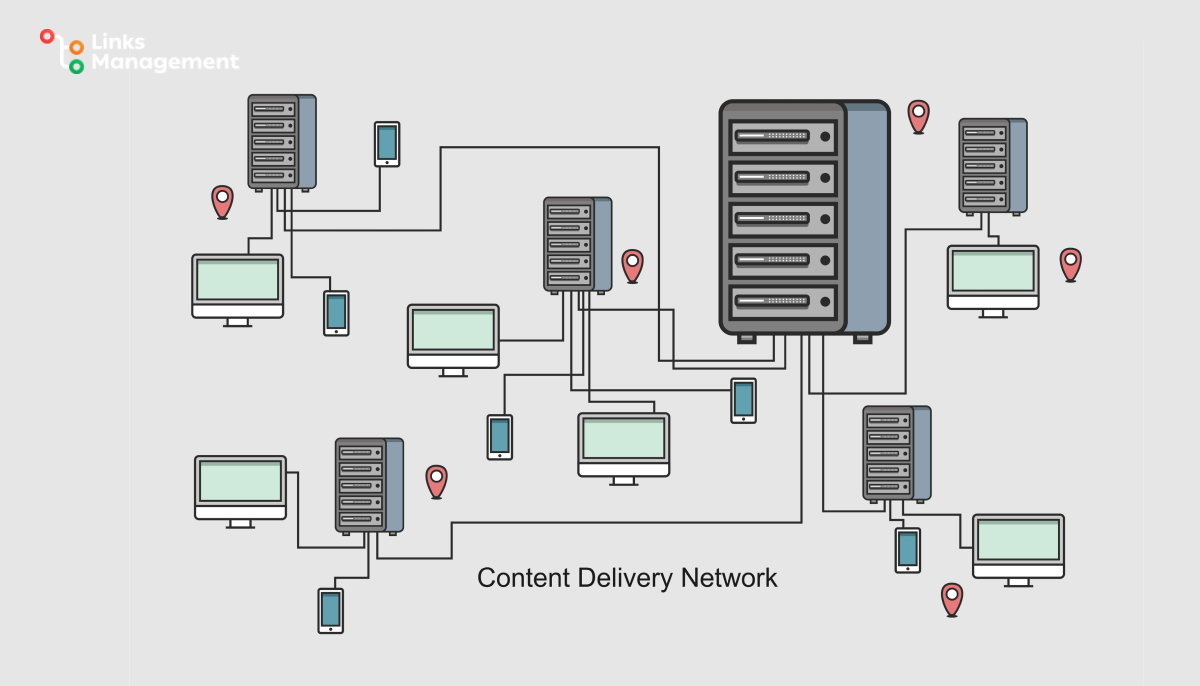
3. Take Advantage of a CDN
What is a CDN, and how can it benefit your page loading speed? This global network of servers facilitates the caching and delivery of content to users based on their geographic location. With a CDN, you can increase the speed at which your website loads for people worldwide. Each time a user requests your site, the CDN autopilots content from the server closest to their location.

Delays are minimized by significantly reducing the distance content must travel, increasing site speed. The best CDN server is Cloudflare. In addition to providing highly efficient connection routes worldwide for different users in different locations, it can alter how things load, minify JavaScript, and provide page audit reports. These features also serve to improve site performance and user experience further.
4. Leverage Caching Opportunities
If you yearn to get a faster website in the shortest time, caching is undoubtedly that method. By caching your pages, you can reduce the TTFB, meaning the server uses fewer resources to load the pages. Moreover, it is possible to cache your pages in several ways. The easiest and least problematic way is to cache at the server level. In short, your hosting provider will do it for you.
Another solution is to install a caching plugin. With this tool, you can cache pages with a few clicks and no hassle. A powerful plugin will also be beneficial in terms of speed page insight metrics and core web vital optimization.
Browser caching is a more critical tactic to improve page speed. Since the browser stores various data such as images, stylesheets, etc., reloading the page each time the user visits it is unnecessary.
5. Cut Down the HTTP Request Number
Web browsers use HTTP requests to acquire various page components from a web server, such as images, scripts, and style sheets. However, all requests, especially those using HTTP, incur overhead in establishing the connection between the browser and the remote server.
In addition, browsers typically limit the number of concurrent network requests. So if most of your requests are queued, some may risk being blocked by an overly long queue.
Eliminating irrelevant requests should be the first step. To make it through with flying colors, determine the minimum render time required for your site. Once you know that, start loading only the necessary external resources. Carefully go through all JavaScript files, visuals, and fonts and eliminate the useless ones. If you are using WordPress as your CMS, check for unnecessary plugins to delete, as they typically load extra files within pages.
Now that you have everything cleaned up, you need to check the compression performance of your CSS and JavaScript files. It is common practice for optimized sites to start loading all necessary CSS/JavaScript in one request for each.
6. Eliminate Redirects
Any website speed checker will prove the harmful effect of excessive redirects on the website. But there are cases where redirection is necessary. For example, when you move to new domains. However, filtering out unnecessary redirects on your site can lead to ultra-fast page loading.
If you are a WordPress fan, there are several ways to reduce redirects. For example, you can avoid generating unnecessary ones when creating internal links and developing menus. Another practice is ensuring one redirect is enough to resolve your TLD.

The best SEO tool to effectively handle all redirect issues is Screaming Frog. It will detect all current redirect types on your site and where they go. You’ll see duplicate redirects and those that don’t serve your purpose. You can then remove the ones that add no value to the pages through the .htaccess file.
7. Incorporate Prefetching Techniques
This technique for achieving a faster website is quite common. It will significantly benefit your SEO strategy if you anticipate user actions and load some material or links in advance. Modern browsers include prefetching by default, as they ideally expect user behavior patterns. However, the human factor is critical. UX specialists are more familiar with user behavior and can provide valuable hints to browsers throughout the prefetching process.
Prefetching comes in 3 basic types:
- DNS-prefetching – the division of domains into IP addresses before.
- Link prefetching. If you are sure users will click on certain links to navigate some pages, use this method. It works best for consistent user actions, such as visiting the shopping cart page after adding one or a few items.
- Prerendering – this approach renders the entire page or its individual elements in advance.
However, a thorough user behavior audit is required to make accurate assumptions and optimize prefetching for load speed.
8. Adjust Site to Mobile Devices
Content consumption via mobile devices is growing tremendously, creating small screen challenges. And they are the root cause of reduced page loading speed capacity. Therefore, it is essential to make your website mobile friendly.
Mobile optimization means providing mobile users of your pages with the same features as the desktop. So, if you are looking for effective tactics to improve page load time within mobile devices, benefit from the following:
- Incorporate responsive web design to accommodate different devices with different page versions.
- Since mobile devices are unlikely to support pop-ups and Flash, avoid their use.
- Don’t place interactions such as links too close together.
You can also try out the AMP project to create fast and cohesive content on devices.
Conclusion
Today’s web users expect pages to load in less than 3 seconds. So you risk losing immense traffic and conversions while failing to meet the given expectations. To avoid this, you should evaluate the loading speed of your website and find out what is slowing it down. Then you will be aware of the exact practice to use from the list:
- Choosing a fast hosting provider.
- Image optimization.
- CDN utilization.
- Leveraging caching opportunities.
- Eliminating HTTP requests.
- Cutting down on redirects.
- Using prefetching techniques.
- Performing mobile device optimization.
Enter URL & See What We Can Do Submit the form to get a detailed report, based on the comprehensive seo analysis.





